Topic: VideoJS

Video.js is a JavaScript and CSS library that makes it easier to work with and build on HTML5 video, today.
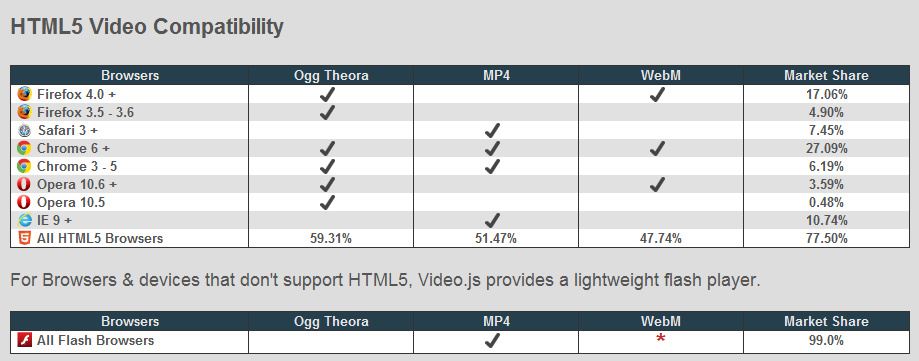
Video.js provides a common controls skin built in HTML/CSS, fixes cross-browser inconsistencies, adds additional features like fullscreen and subtitles, manages the fallback to Flash or other playback technologies when HTML5 video isn't supported, and also provides a consistent JavaScript API for interacting with the video.

Shortcodes:
{video mp4="http://video-js.zencoder.com/oceans-clip.mp4"}
{video webm="http://video-js.zencoder.com/oceans-clip.webm"}
{video width="640" height="480" poster="image.png" mp4="http://video-js.zencoder.com/oceans-clip.mp4"}Download: videojs.zip